Dribble+ Android Designs For Reporting App
Date Picker Control: Best UI Practices
Following sections present best UI practices to design Date input and Date picker control.
I. Date Input Control
1. Split Date control into Days, Months, Years or provide one control?
A Date Input control can be displayed in multiple ways on UI.
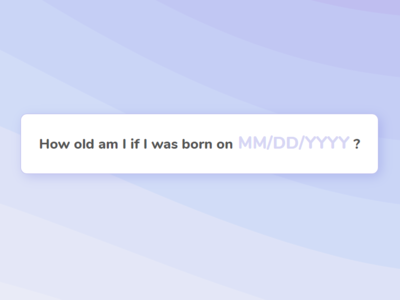
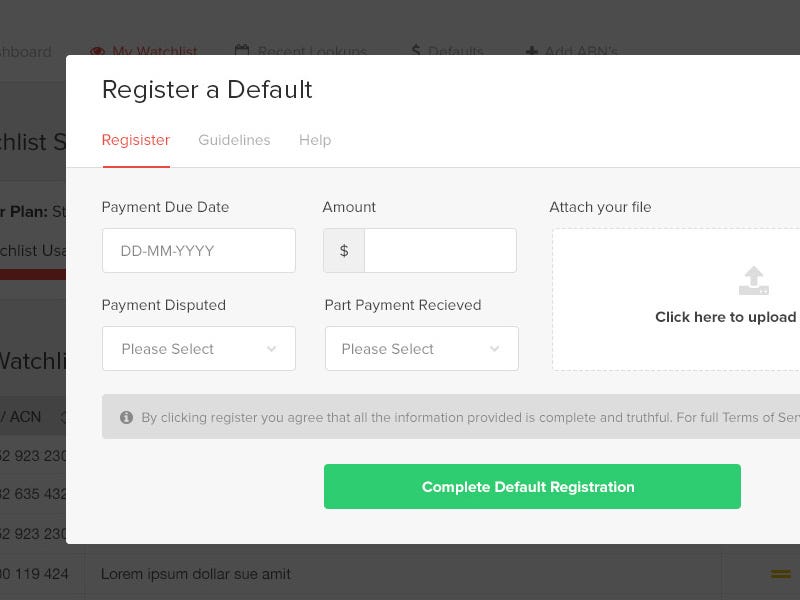
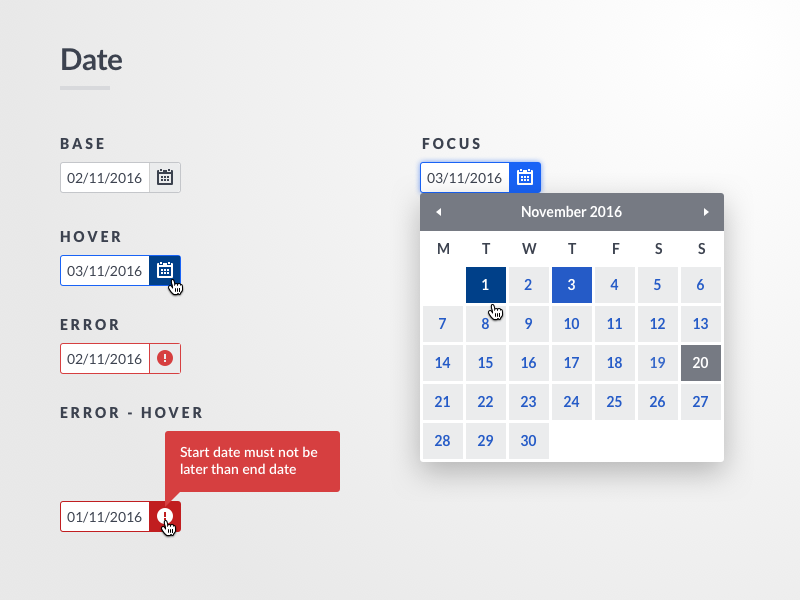
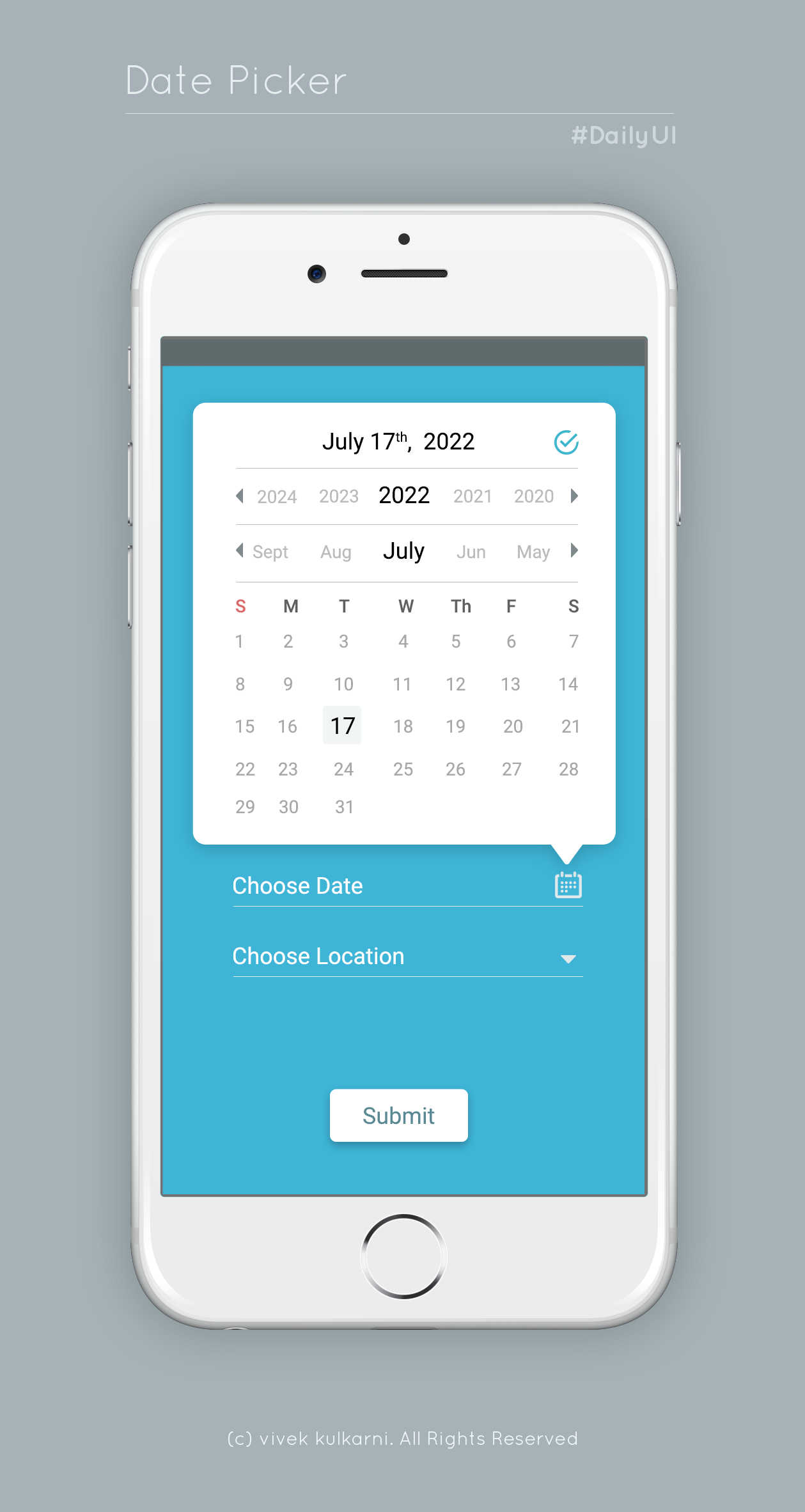
Date input control can be a text box that takes Date as input. Such type of control displays a Calendar icon that user clicks to see the Date Picker control, a calendar. User can enter Date inside text box in the required format or click on Calendar icon to open the calendar and select date from it.


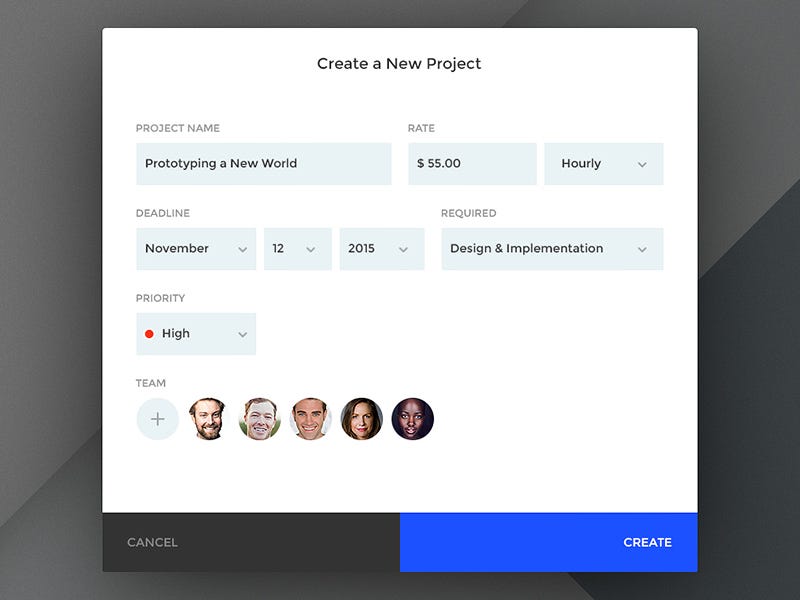
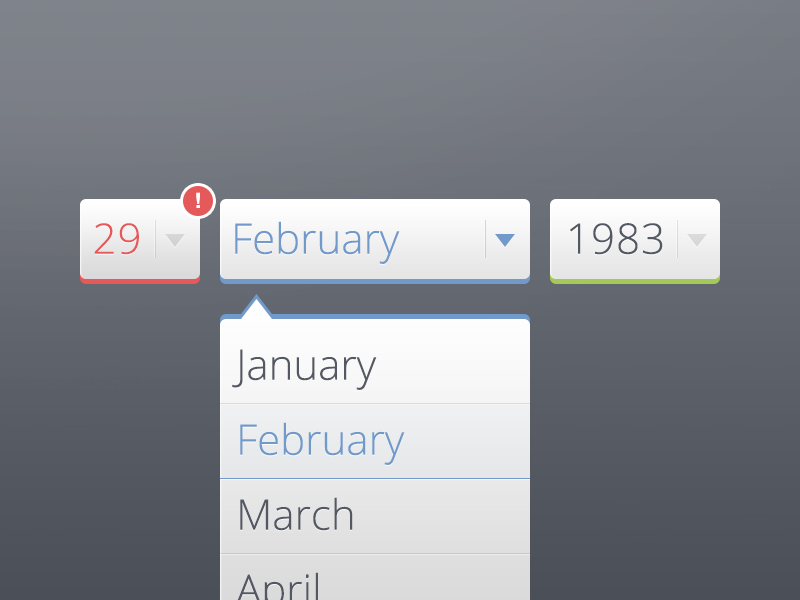
Date input control can display as a group of multiple drop-down boxes where user provides three inputs: day, month, year. Clicking the Day drop-down opens a list of numbers from 1 to 28/30/31 depending on the selected month. Clicking the Month drop-down opens a list of 12 months. Clicking the Year menu displays a list of past, current and future years.

Providing an integrated input control with an option of opening calendar control gives user more freedom to navigate between dates and select the required one. However, more error handling is required so that user cannot select an invalid date within calendar.
Whereas displaying separate controls for selecting day, month and year takes the user to the required flow and there is less chance of selecting an invalid date. However, extra clicks and more scrolling is required to find a desired date within multiple drop-downs.
2. What should be the empty state of Date input control?
The default state of Date input control depends on the current circumstances.
If user is expected to select a particular date, for example today's date, then Date input control will display today's date.
If there is no such date, then the Date input control will display empty. The empty state of the control should display a help text that guides the user about the required input format.

Providing a help text that gives user an idea of the required date format is a way of preventing input errors. There is less chance that user will put a date in an incorrect format if proper help is available on UI. Error handling is still required in this case.
3. How to do input validation and error handling in Date control?
At first place, provide a help text inside Date input control that guides the user about required format of date input.
Next is to define input validation. Indicate user if he enters an invalid format and guide him how to make it correct.
Change the color of input box to Red that indicates an error in the input. Providing an error icon is a plus. Error description and resolution details can be given in tooltip.


In few forms, error notification displays when user submits the form after entering input.

Providing error information along with a solution is a good way of error handling. However, it is better to provide error indication along with the control instead of showing it on top of page when user submits the form.
II. Date Selection in Date Picker Control
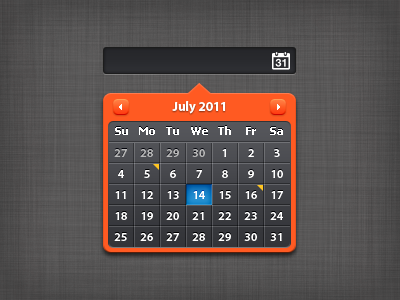
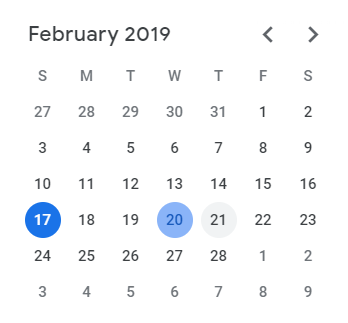
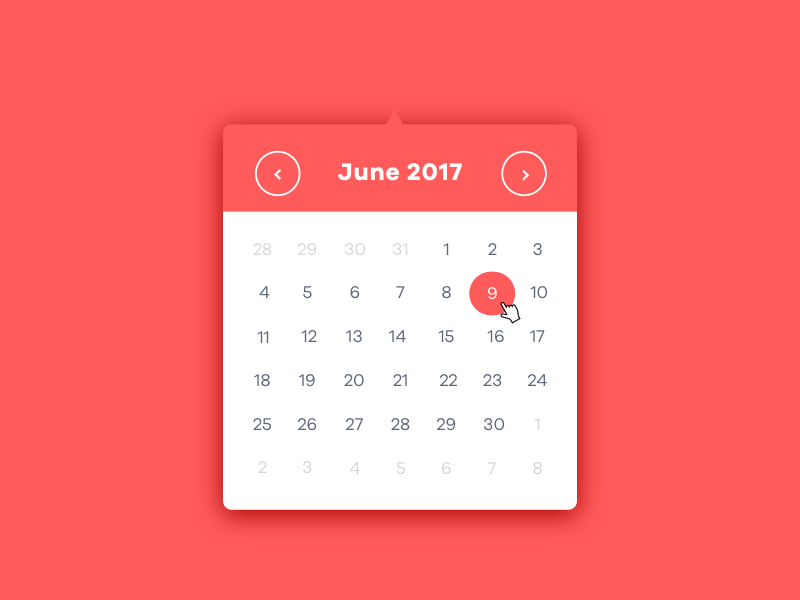
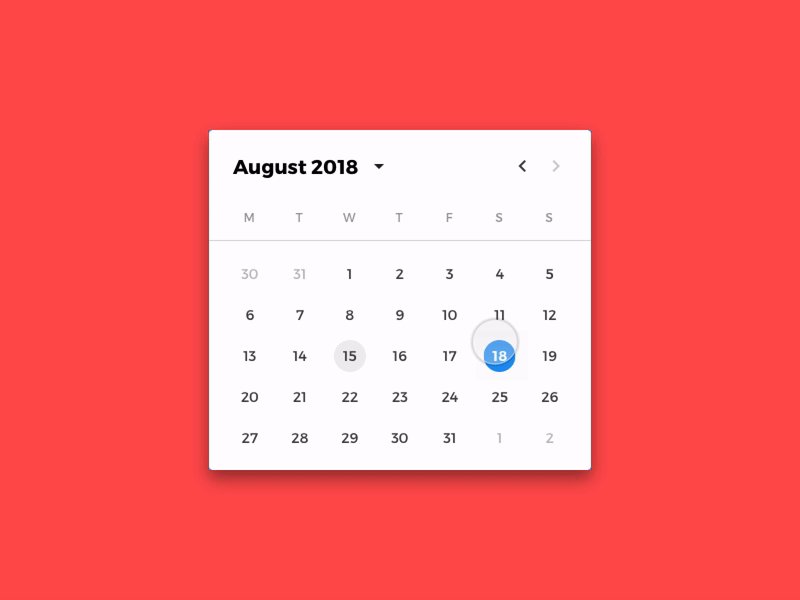
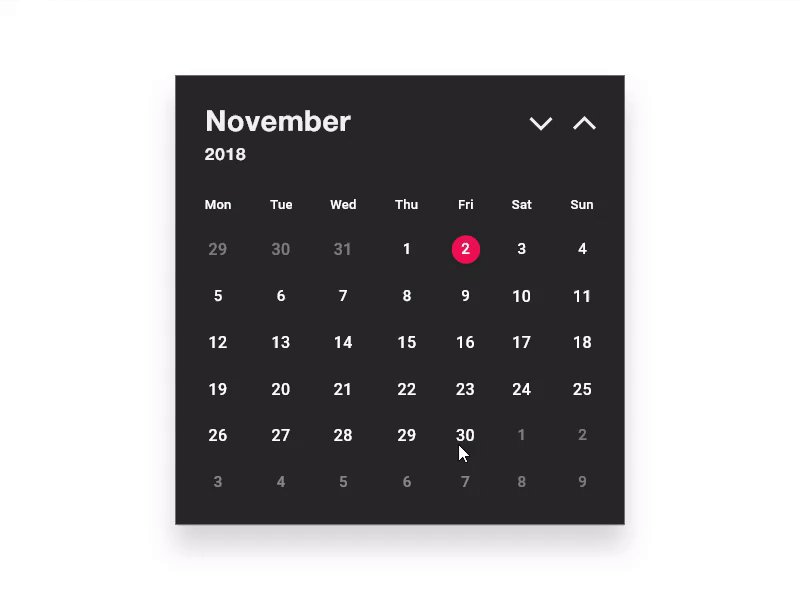
1. How to display Today's date, in a clear and obvious way?
At few places, currently selected date is much more prominent than today's date, which is confusing for the user.

Today's date should be displayed in a state that is visible on the date picker and user can easily see today's date at first glance.

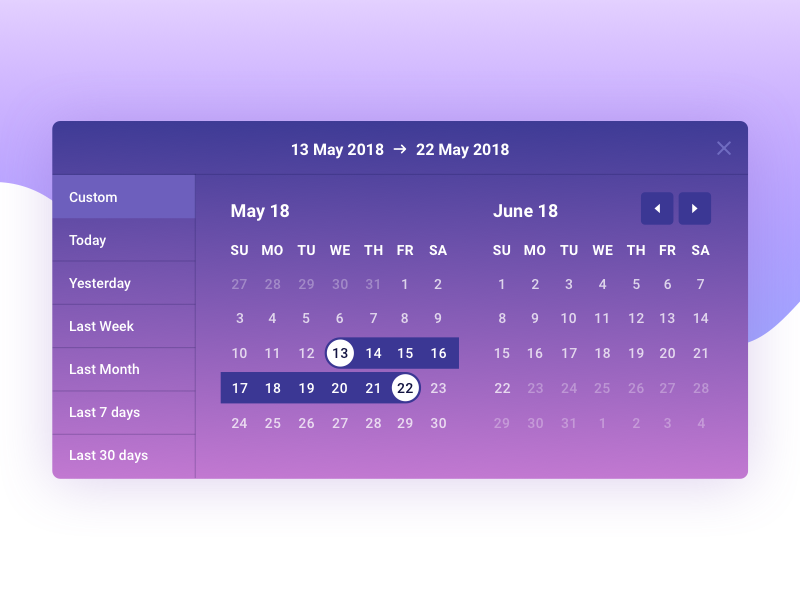
2. Is it better to provide appropriate built-in options: Today, Yesterday, 2 Weeks Ago etc.?
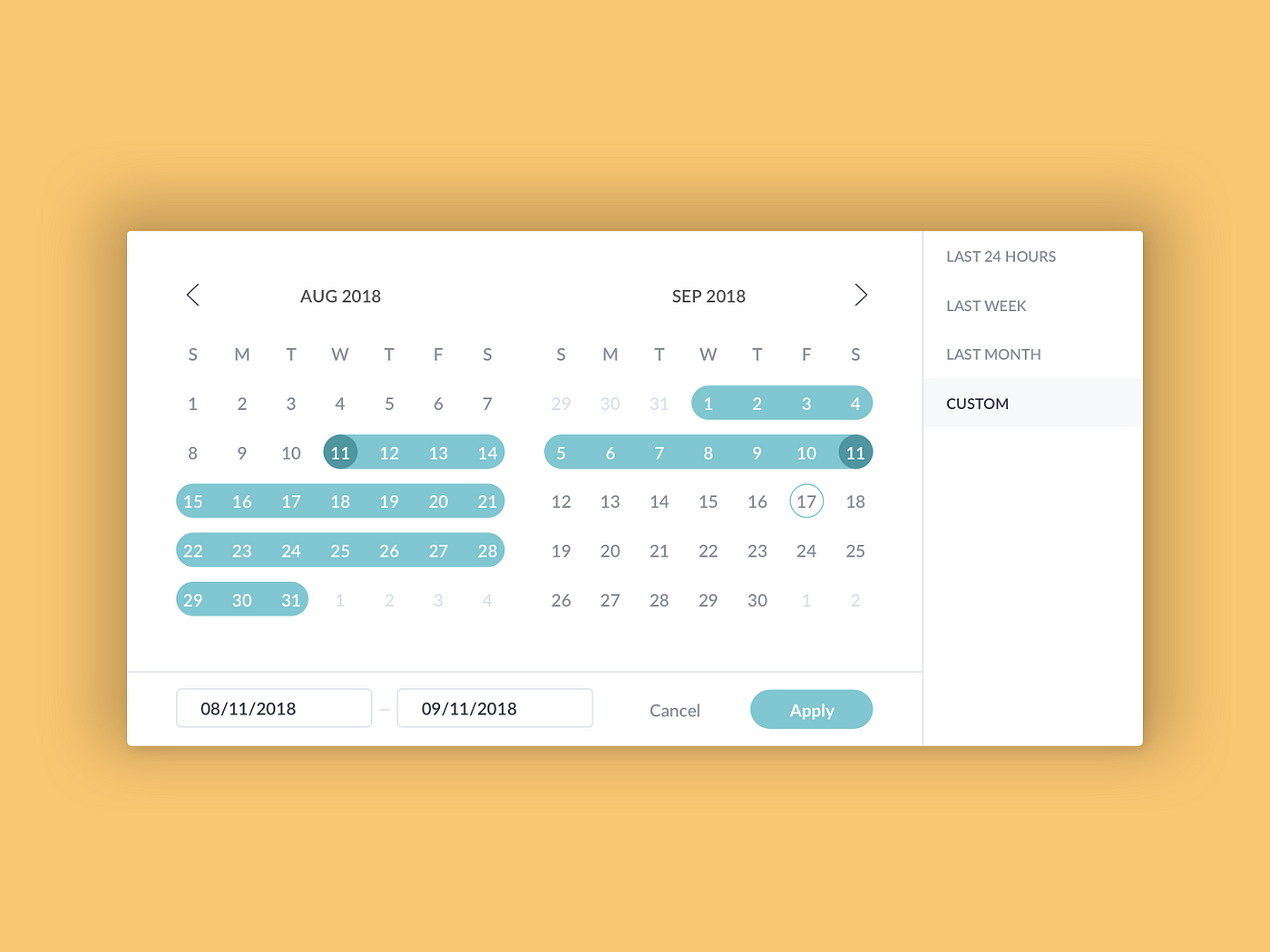
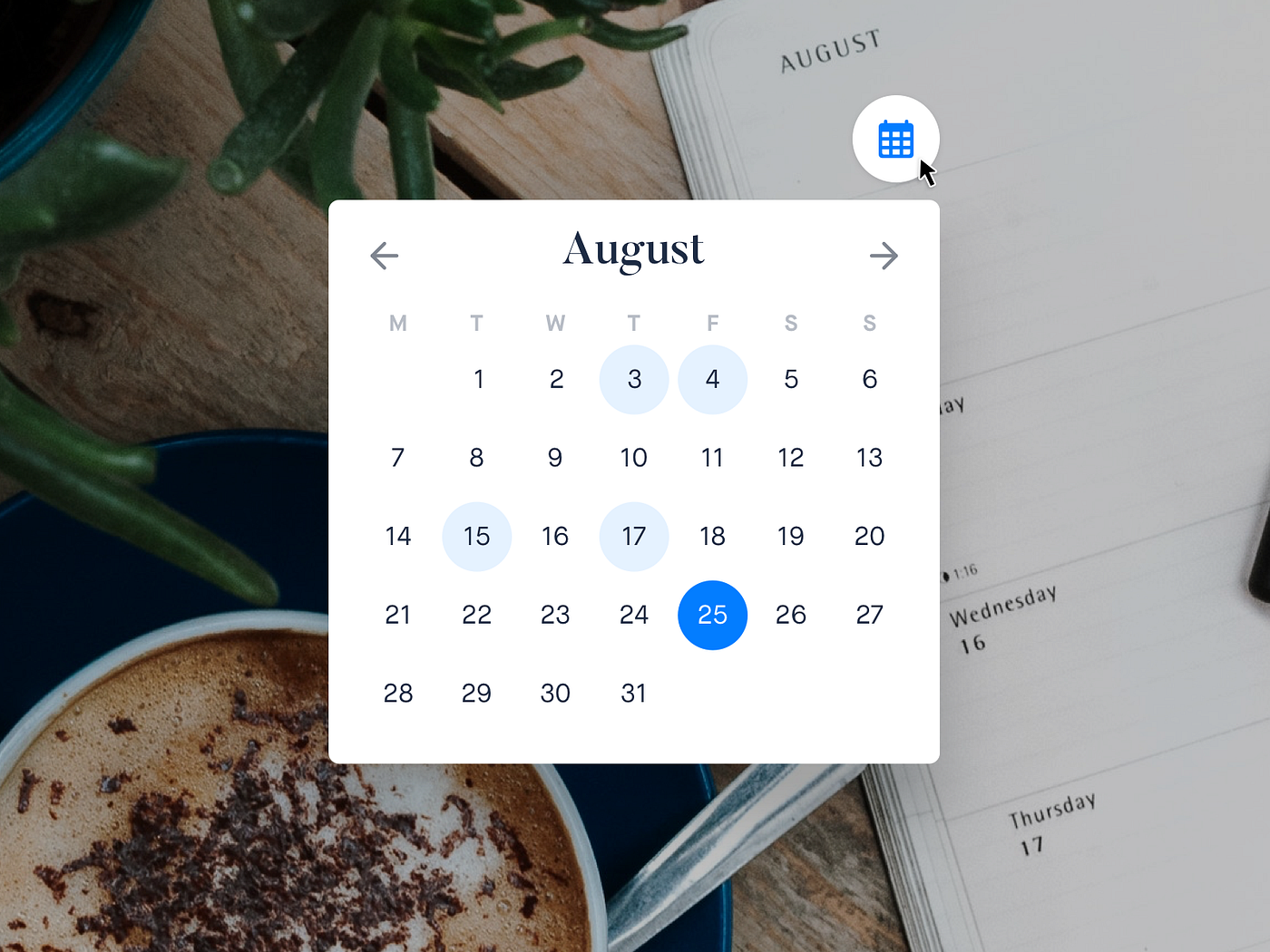
At various places, user is given most common options to select a date or date range. User can select the option in single-click without navigating within date picker control.
These common options can be Today, Yesterday, Tomorrow, Last week, Last month, Next Week, Next month etc. depending on requirements.
Selecting the option will highlight the respective dates within calendar control.


To select a date, it is better to provide most common options at first place so that user can select the required option in single click. However, the list should include simple and required options only instead of giving a long list including unnecessary details that will confuse the user.
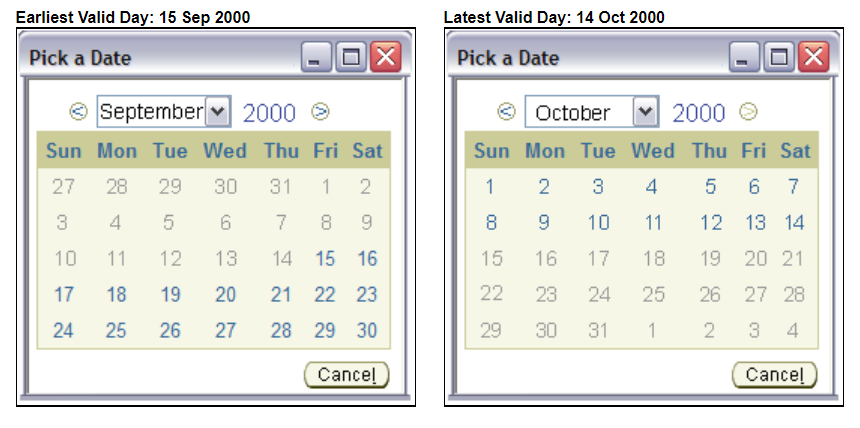
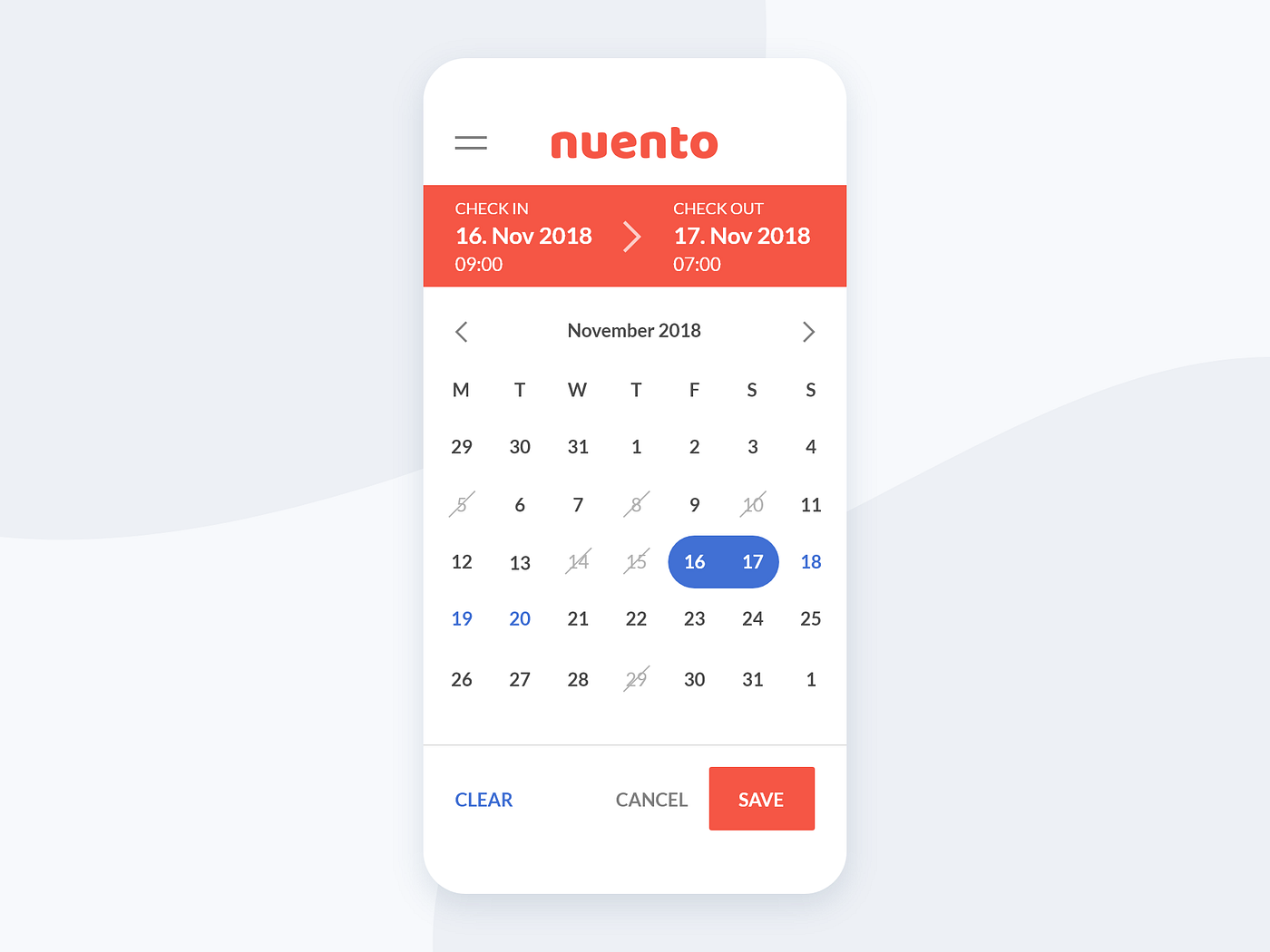
3. How to display invalid (illogical) Date options?
When user selects a date, there can be some invalid options that are not applicable for input. For example, if user is asked to provide Depart date and Return date, then Return date should not be earlier than Depart date.
To prevent user for selection of invalid date, there can be different ways.
One is to handle invalid inputs using proper error handling approach. However, another option is to make invalid options unavailable for selection.
This can be done by visually indicating the invalid date options in calendar control so that user can select only valid options.


It is good approach to indicate invalid date options in calendar control so that error prevention can be done. However, a clear visual is required for this. Making the dates disable in lighter grey color can be confusing as this is very common to use the same convention to indicate the dates that are not part of current month.
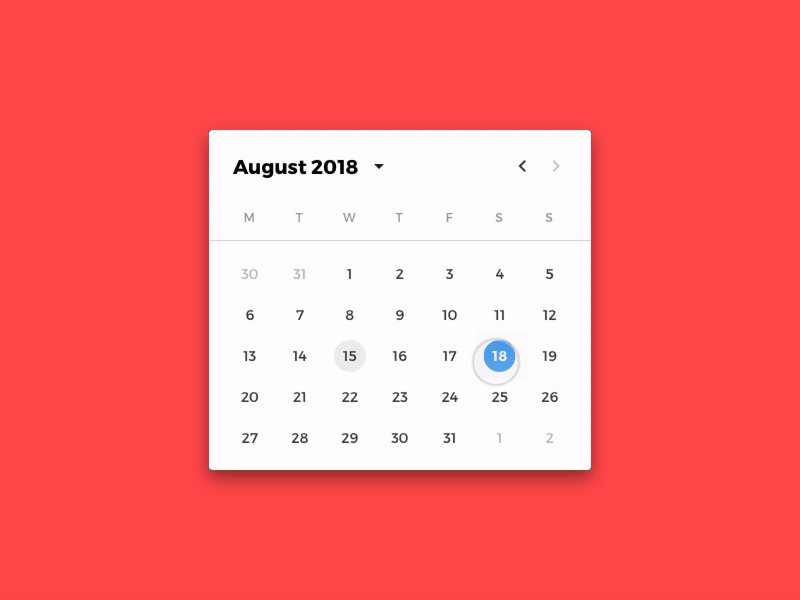
4. Should complete weeks be shown, even when the month is not beginning by start of the week?
Date picker displays 7 days of week in a row. The days can be started from Sunday or Monday as per cultural preference. However, a month may not begin by start of week. It means there can be few slots in calendar control of a month that do not belong to that particular month. What can be done to these slots?
Either they can be left empty, or they can be filled with dates of previous and next months using a different color.



Complete weeks should be shown in calendar control whether month begins by start of week or not because it helps user to get a complete picture of the week and make selection easier for him. Also, it gives a complete visual look of calendar.
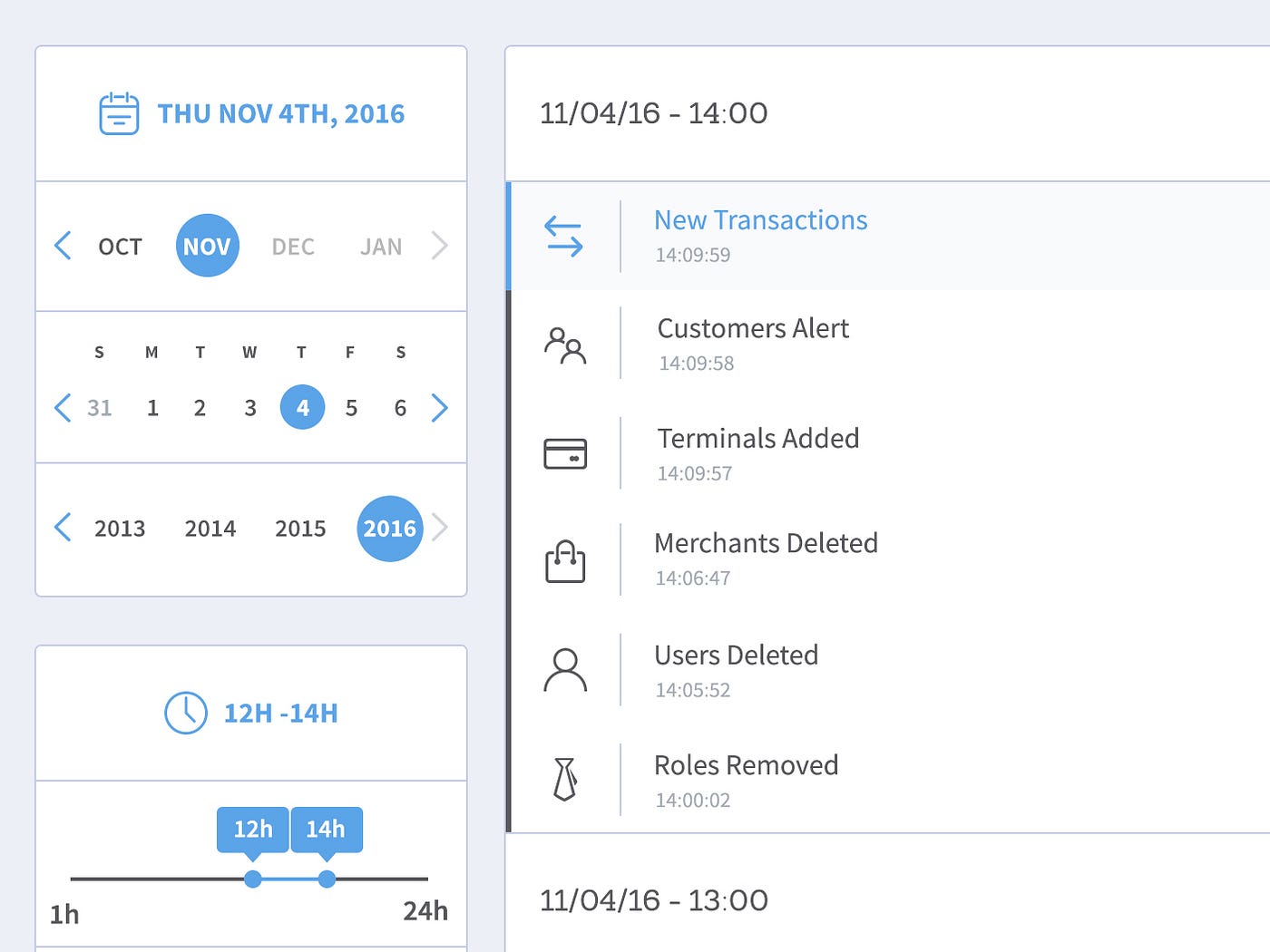
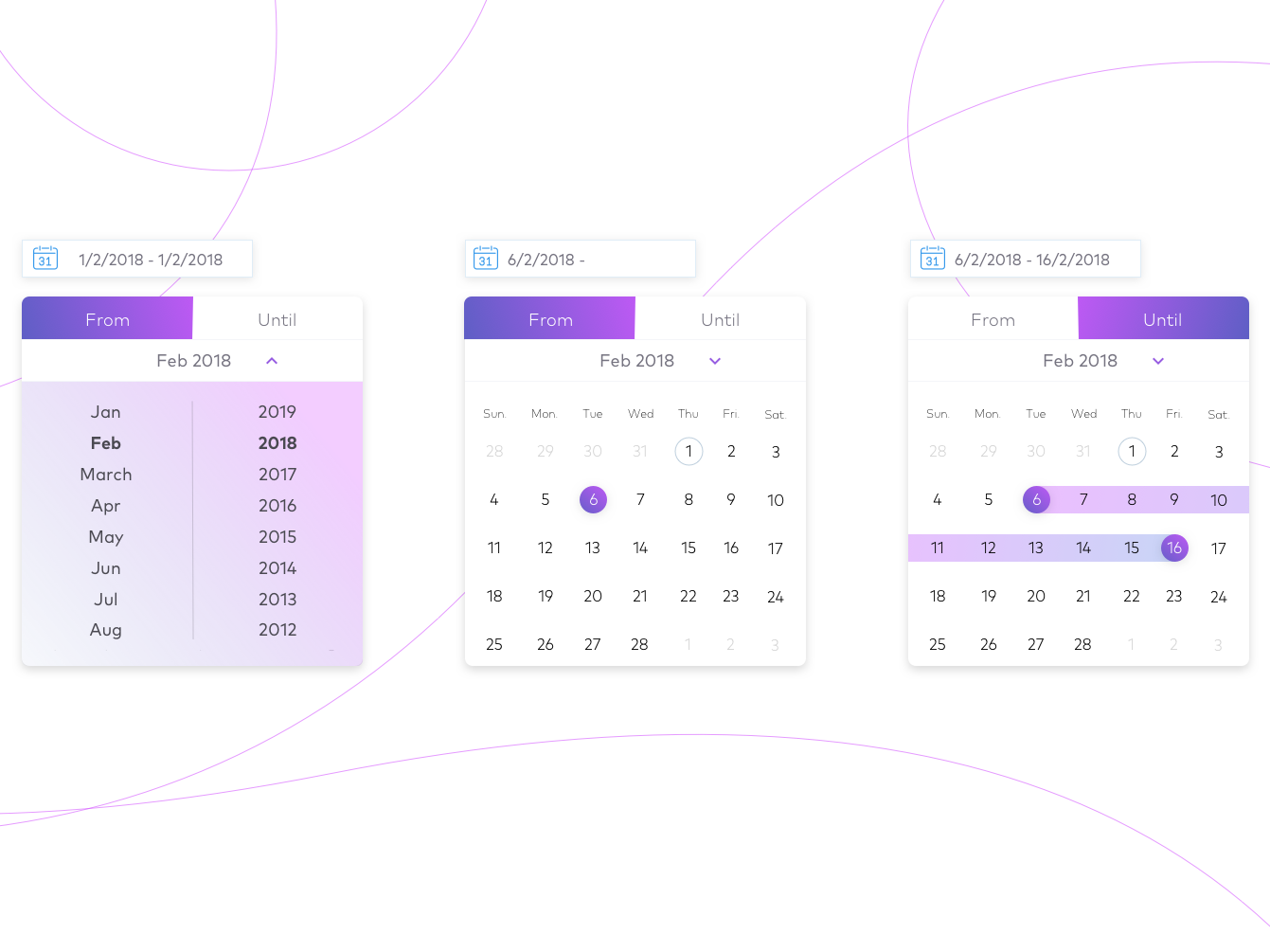
5. How to provide navigation of Months and Years?
A calendar control gives user the option to navigate between months and years and then select the required date. There can be different ways to provide navigation to make an improved user experience.
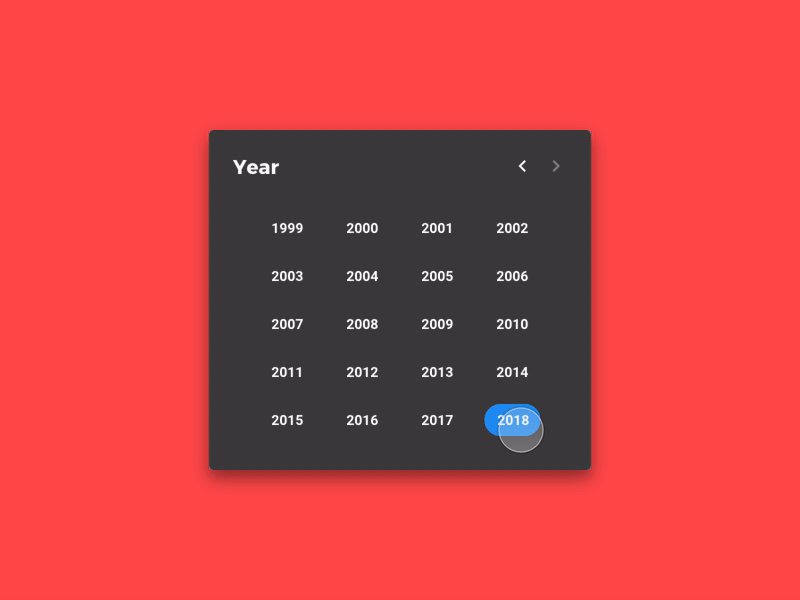
The most common way is to click on the month name to display all months of the current year, then click on the year to display a list of years. This way user can select the required year and then month and then day.

Another option is to provide a layout of calendar where user can navigate any of the entities, years, months and days within the same screen.



One more way of doing so is to provide a list of months and years when user clicks on current month name.

Navigation between months and years should be provided in a way that user can go easily to the required date using lesser number of clicks. Keyboard navigation also helps in easier selection.
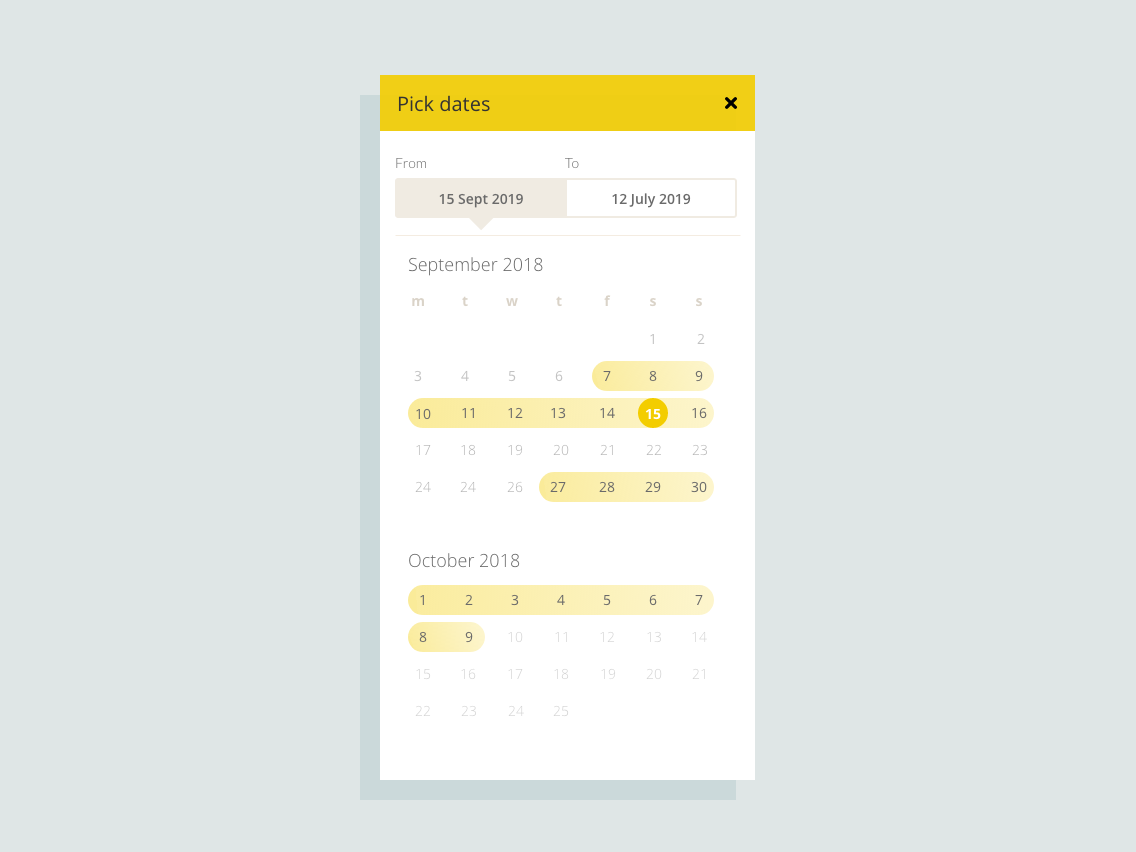
III. Date Range Selection
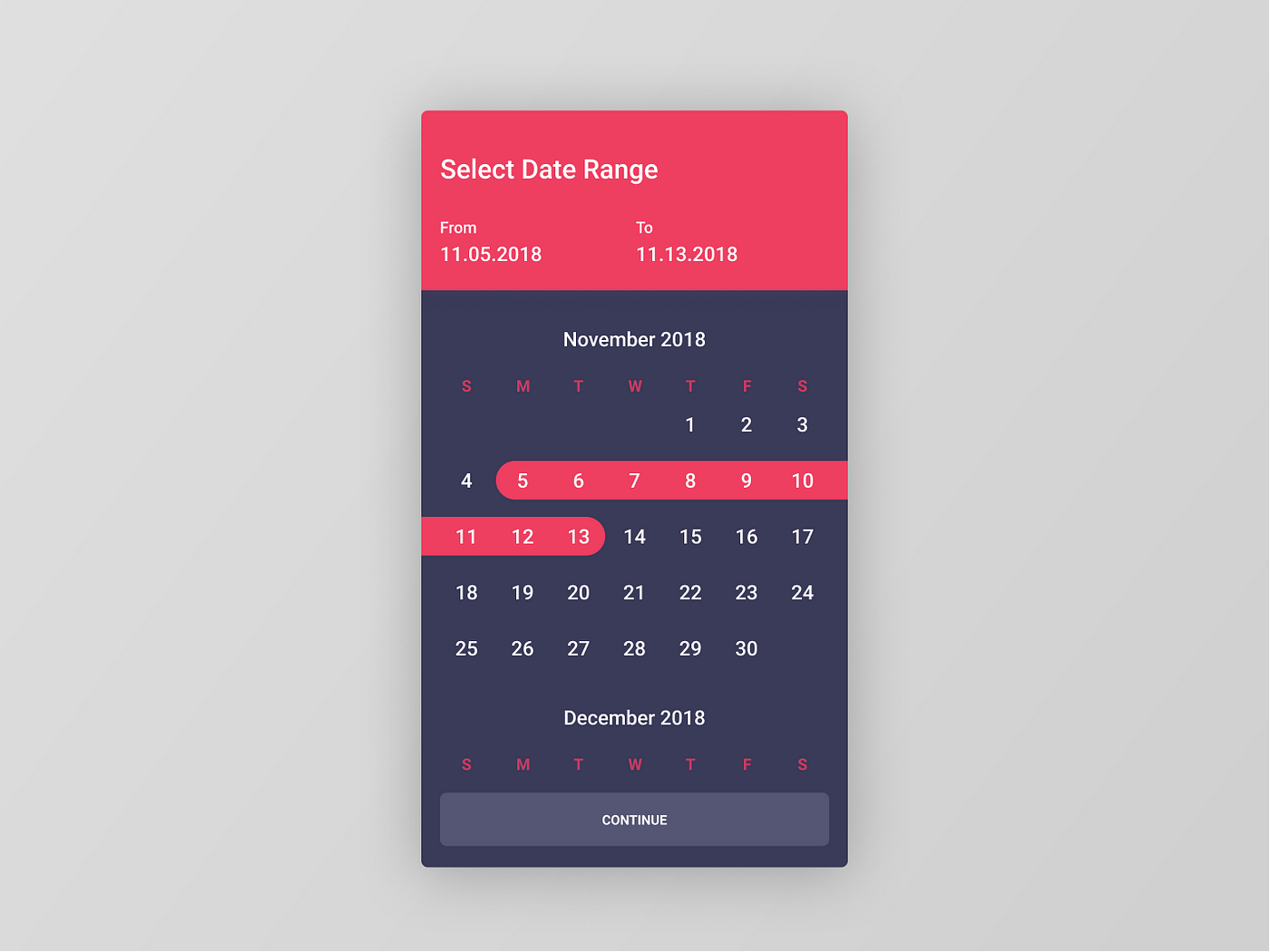
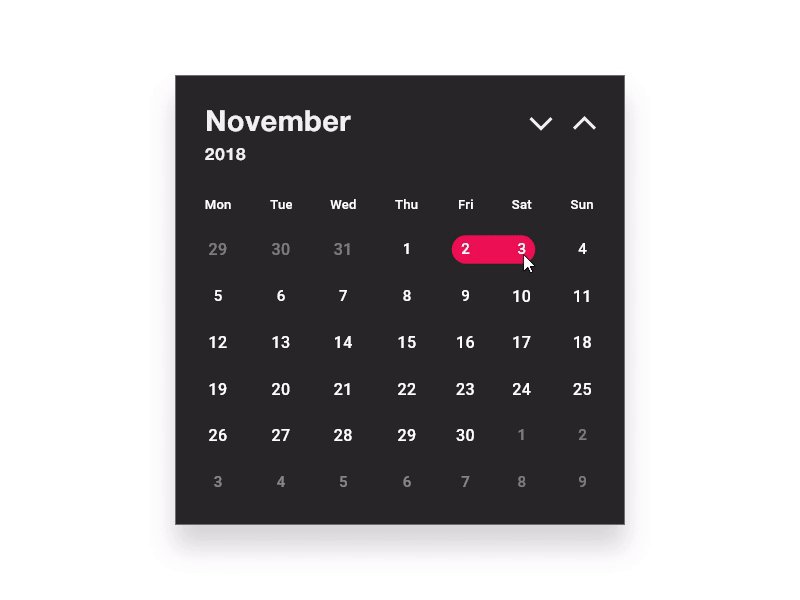
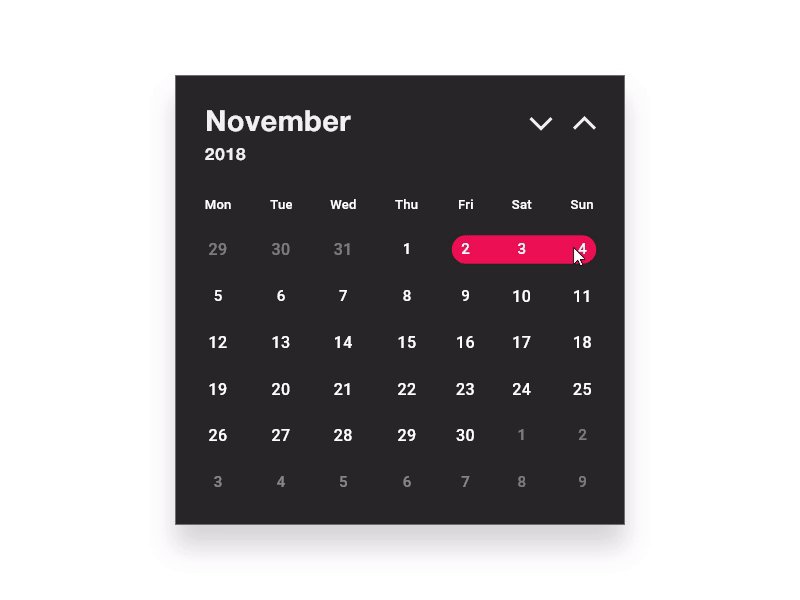
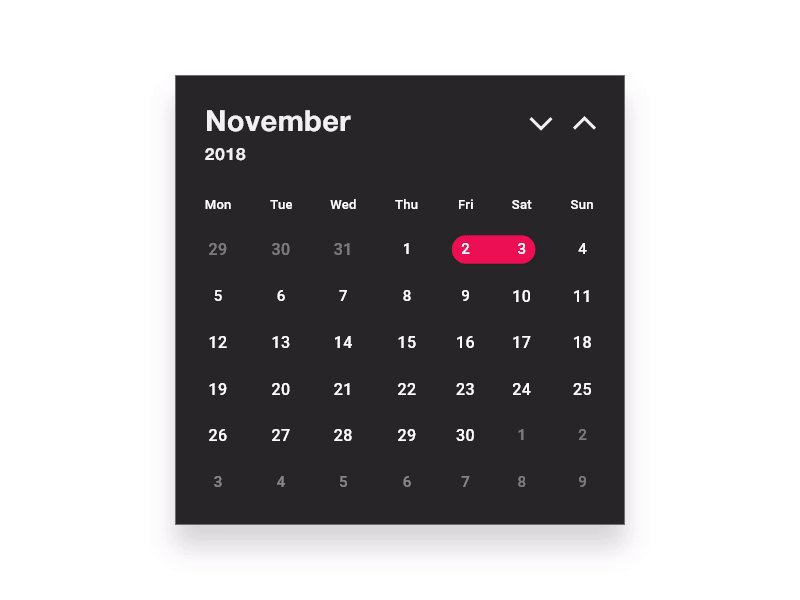
1. How to select a Date Range in Date Picker control?
Date picker is used to select a Date range where user has to define start and end date of a task or process. This control usually displays along with two input boxes where user can insert To and From dates.
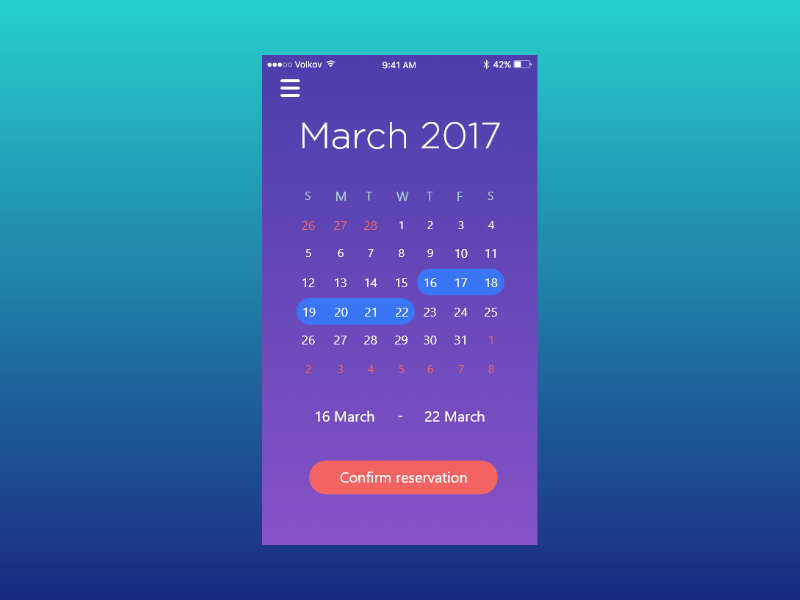
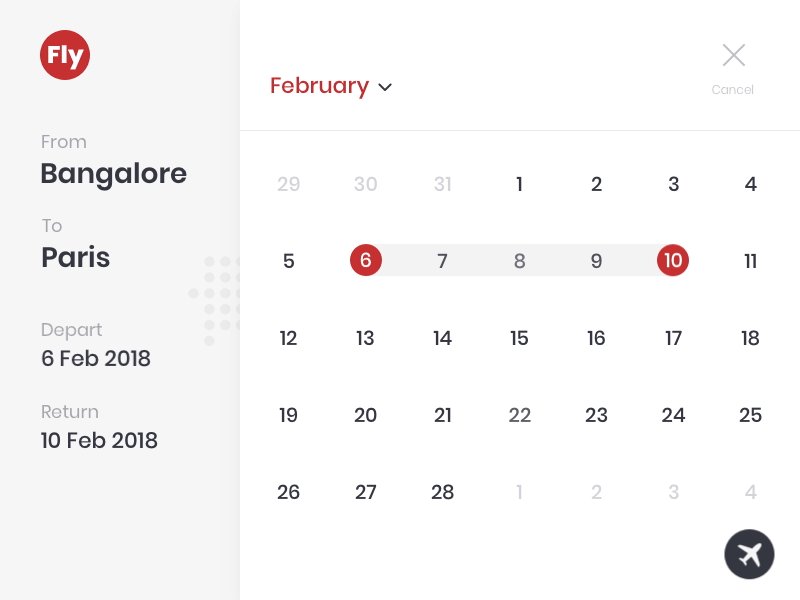
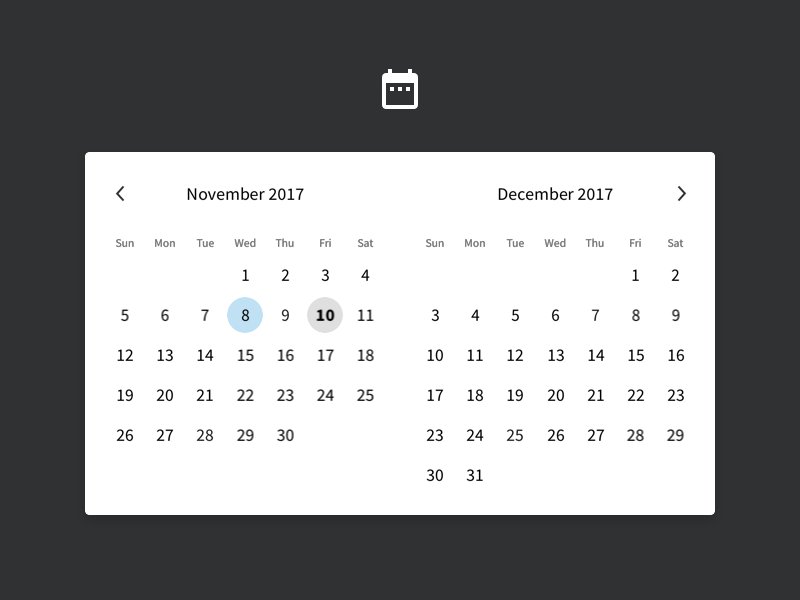
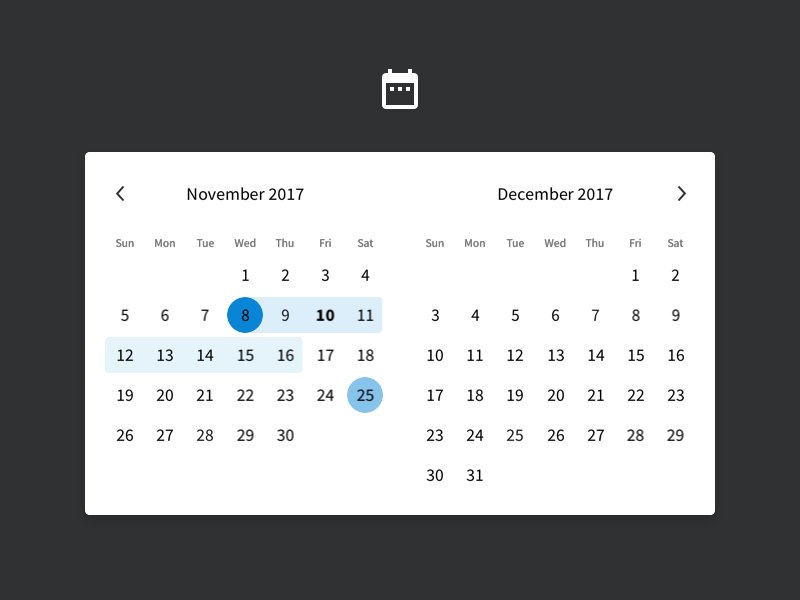
For selecting date range, date picker can display two months side by side, and user can navigate to see two next or previous months in calendar.
The selected range is highlighted on calendar UI.



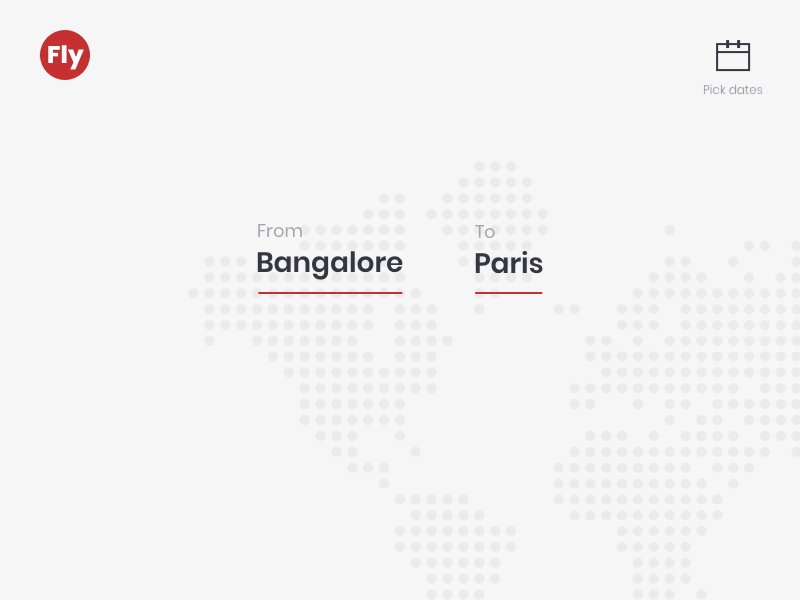
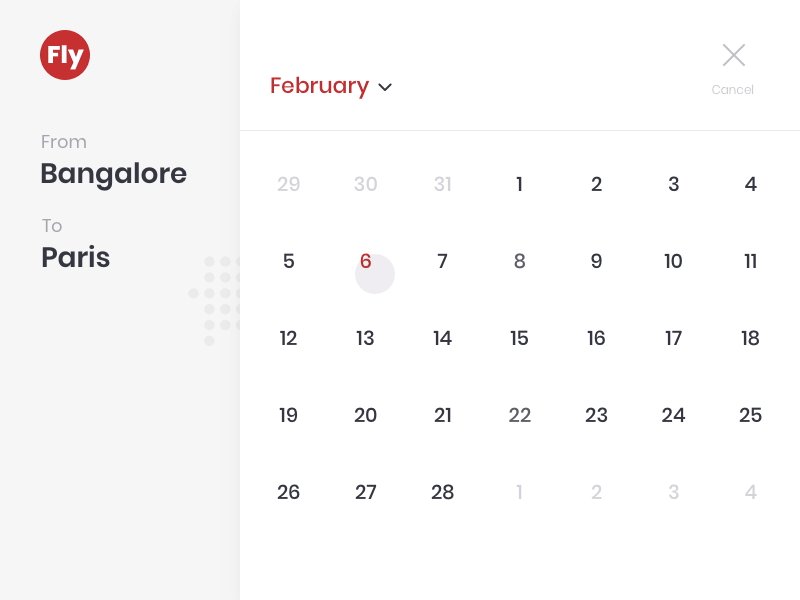
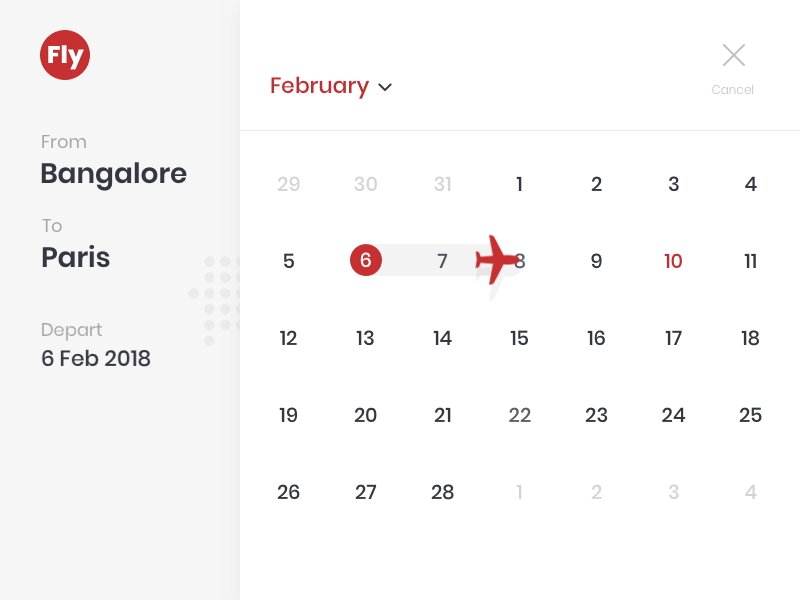
A flight application displays a plane icon for range selection in calendar UI. This provides user a good experience related to the purpose for which he is selecting the date.

User selects the From date and then he selects To date. The calendar control highlights all the dates coming in range of From to To.

A similar experience can be seen if user selects subsequent dates in calendar. Selecting two dates highlights both of them and if user selects the third subsequent date, then the range of all three dates in highlighted.

2. How to display 2 months: horizontally or vertically?
Depending on the screen size you are working on, the two consecutive months can be displayed horizontally or vertically.
If you are designing your app for mobile device, then obviously displaying two months horizontally may not be a good option.


Dribble+ Android Designs For Reporting App
Source: https://uxplanet.org/how-to-design-a-perfect-date-picker-control-7f47d1290c3a
Posted by: bedfordheaust.blogspot.com

0 Response to "Dribble+ Android Designs For Reporting App"
Post a Comment